提高「可读性」,文本、背景色怎么选?
针对 QQ支付的品牌设计,他们做了不同的设计尝试,本文着重分享QQ 支付品牌设计进行的三步骤。enjoy~

大家见到的大部分支付类产品,在视觉系统上大都选择较沉稳、低调的风格,对产品的可信任度上会产生一定的影响。不过,是不是意味着,支付类产品只能选择这类的配色风格呢?
QQ 支付品牌设计想探寻不大一样的风格,面向年轻的用户群体,使用鲜明的色彩对比,希望能增强大众的认知度和识别度。
我们也针对 QQ支付的品牌设计做了不同的设计尝试。
设计 Logo 是需要考虑定位的,因为 Logo 会一直跟随在各个场合或角落,比如广告牌上、宣传单上、网站上、各种周边产品上,你会发现一个 Logo 就是由这些肉眼看得见的东西;比如颜色、形式、质感、形状等组成的,同时向人们传递出一种无形的东西;比如产品的性质、气质、理念、愿景等等。
所以在设计 Logo 之前,最好是能考虑到这三个层面:无形的定位层面、有形的视觉层面、视觉延展层面。也就是 QQ 支付品牌设计进行的三步骤(如下图所示)

一. 品牌调研及定位
Logo 的设计需要对整个行业与市场进行研究,摸索出这个行业中产品品牌的固有特征与行业属性,这些调研信息能够帮助设计师在视觉设计时思路更加明朗。
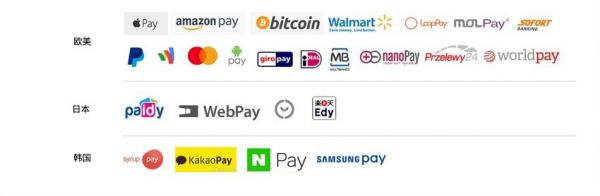
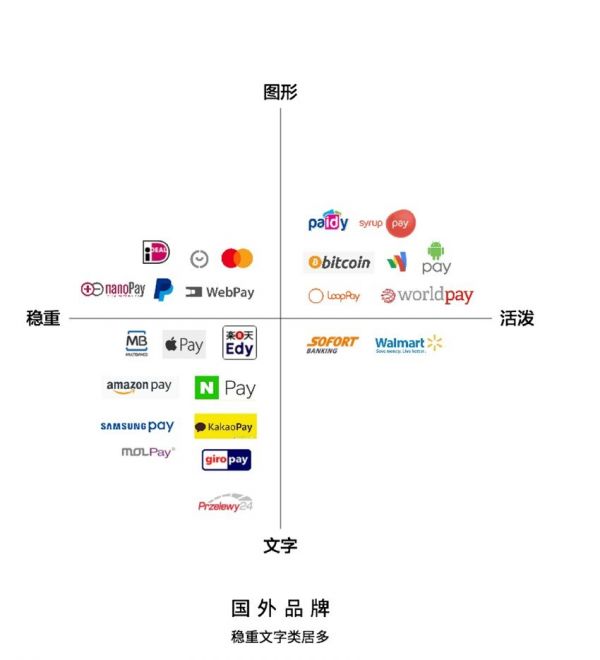
1. 国外支付类品牌

2. 色彩分析

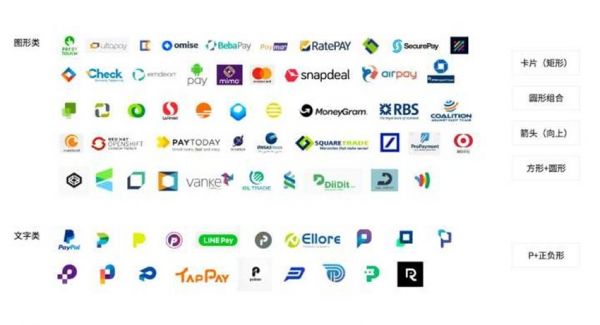
3. 图形分析

4. 相关产品收集分析

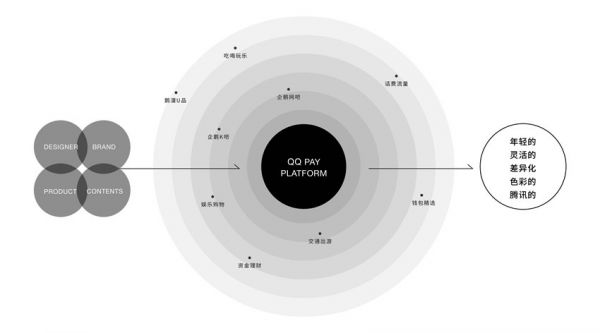
通过对支付类 Logo 的市场调研并得出相关结论,结合 QQ 支付该产品的目标人群与产品特性,得出以下品牌设计模型。

二. 品牌标志设计
从第一步的品牌调研与定位中得出了相关结论,并结合品牌设计模型,需要清晰的价值体系和全新的识别系统,第二步便从品牌标志设计开始,标志的立意要表达清楚,让使用者很容易懂或很容易识别,介于这个基础之上,再以更美的姿态表达出来。
1. 品牌关键词的搜索

2. 标志设计草图
接下来,设计师们开始绘制标志的黑白草图。草图标志的设计元素较为多样,包含:卡片、钱、平台、支付手势、支付状态与完成等。

3. 标志设计提案
设计师做了以下的风格尝试:
方案 1:扣在一起的两个方形元素寓意着不同的文化与平台,抽象的几何方形元素与 QQ 的剪影达到比较巧妙的结合,意在传达出 QQ 支付品牌的主要内容。



方案 2 :将倾斜的两个方形元素重叠在一起寓意着具象的卡片元素,重叠的几何形体搭配深浅不一的色彩组合,丰富 Logo 的层次与深度,还提取了QQ 图形中的眼睛元素,较为简约。


方案 3:QQ 招手的形态剪影与支付成功的图形结合,清晰传达给用户讯息:QQ 支付,喜欢就付,传达出年轻、热情、支付、以人为本的视觉语言。


4. 优化标志设计
在提案了多种方案之后,设计师们挑选出并打磨更加中意的方案 3。方案 3 中运用了QQ 的剪影,辨识度非常高,这样能较大的降低宣传成本,同时打勾的图形寓意着支付完成的结果,代表满意并安全的支付信息。
不过打勾的图形似乎割裂了QQ 的身体,设计师们又在方案 3 的基础之上尝试多一些,接着就是优化标志设计这一步了。

在色彩的选择上,对不同色值的蓝色与黄色也进行了多种尝试。

5. 最终方案
设计师们决定用 QQ 的剪影、支付成功的图形组成一个独特标志,图形与 QQ 之间达到平衡,更好的传达所提供服务的重要性,以确保 Logo 能够传达出品牌的内在品质,希望能体现出它应该给人带来的安全、活力、以人为本,尝试让品牌信息更加 “掷地有声”,语气强而有力,值得信赖。

6. 色彩设计
选择明亮的蓝色与黄色作为新的主色,能更好地体现 QQ 支付较强的生命力,充满清新活力,又有助于提高产品延展的可用性。


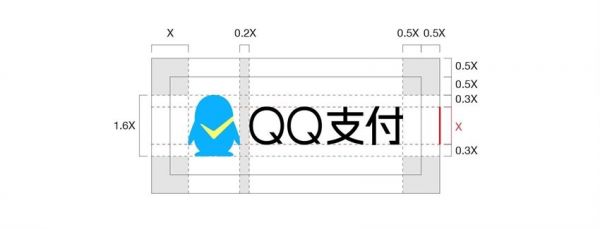
三. 品牌设计规范
一个好的 Logo 可以用来做视觉延展的,便于应用在更广泛的场景里,当人们一看到这个视觉元素,在脑海中立马就会想起它,也就是占领了用户心智,从而增加了用户与品牌之间的情感粘性,品牌形象深入人心。
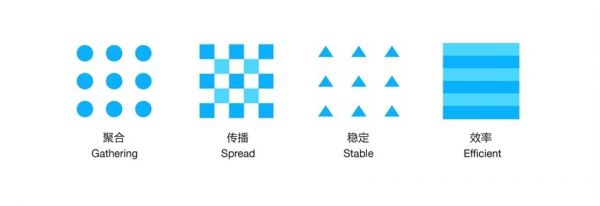
1. 图形元素
视觉延展的图形元素来源并不是凭空捏造的,图形元素需要与品牌、Logo 之间是有规律可循的,QQ 支付用简约的抽象图形表达 QQ 支付的品牌特性,这样的视觉延展更具有流动性。

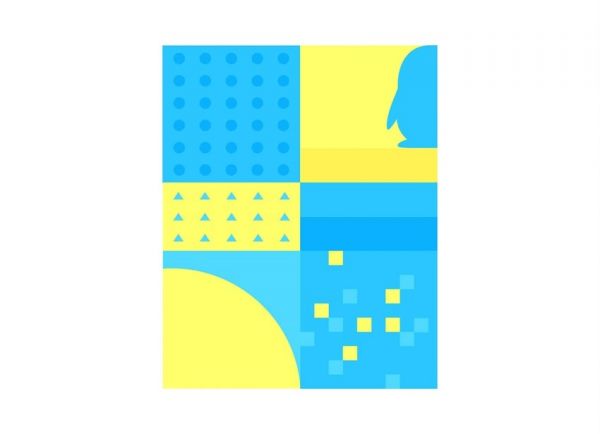
2. 图形结合

3. 辅助图案

4. 设计元素

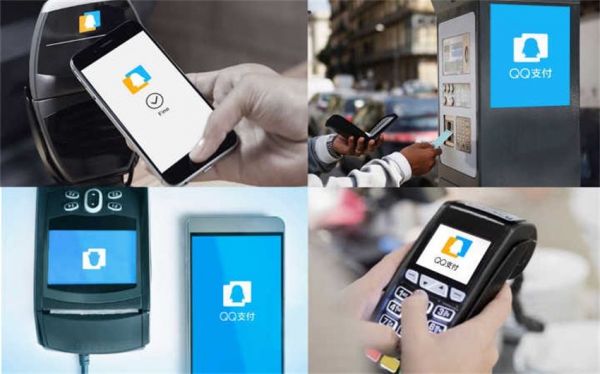
5. 应用设计







QQ 支付品牌系统设计,设计师们希望能兼顾功能与审美,尝试建立清晰的价值体系与全新的识别系统,从无形的定位层面、有形的视觉层面、视觉延展层面三个方向建立值得信赖的 Logo、友好的配色以及丰富灵活的视觉延展。
我们希望以全新的形象对外展示 QQ 支付,也期待大家会喜欢全新的改变。
文章主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。一起来看!

上次整理「色彩对比度」文章时,同时搜集了不少「文本可读性」的相关资料。在这里挑一些比较实用的分享出来。
主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。
慎用「暗色调」模式
对文本可读性的探索科学已经并不新鲜,而且许多非常棒的研究成果都来自于80年代早期。
多数研究表明,「浅背景深色字」比「深背景浅色字」要好。
Bauer and Cavonius在1980年发现,阅读「浅色背景上的深色字」,比阅读「深色背景上的浅色字」,准确率高出26%。
散光患者(约占人口的50%)在黑色上阅读白色文字,比在白色上阅读黑色文字更难。
部分原因与光线水平有关:当人眼看明亮的浅色背景显示屏时,虹膜会关闭更多,「镜头变形」较小; 看暗色调屏幕时,虹膜打开以接收更多的光,「镜头变形」更大,并且会在眼睛上形成一个非常模糊的焦点。
(Jason Harrison – Post Doctoral Fellow, Imager Lab Manager – Sensory Perception and Interaction Research Group, University of British Columbia )
这种模糊会迫使人阅读时,时不时停顿下来。
即使对比度完全相同的深色和浅色,浅背景上黑字,也要比深背景上浅色字的阅读效果好许多。
也许你觉得为了视觉障碍者来改变设计很奇怪。但如果「视觉障碍」的比例高达50%,那这已经和视力正常用户同等重要了。
这两个引用足以说明,采用暗色调设计是个坏主意。
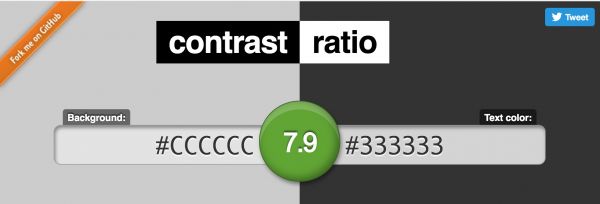
别在纯白背景上使用纯黑字
在纯白背景 (#FFFFFF)上使用纯黑色字 (#000000)不合适。
因为许多诵读困难患者,对这种极高的对比度很敏感,过高的对比度会使他们看到的字旋转模糊。
浅灰色背景比纯白背景阅读效果好
研究人员在1997年做了一个实验,测试黑色文字在三种不同的背景颜色上(浅灰色,深灰色和白色),哪种「可读性」(readability)最好。(他们以为是白背效果最好)
惊讶的是,他们发现灰色背景比白色背景「可读性」更好。 (具有讽刺意味的是,尽管有这些发现,但是现在网络浏览器的默认背景还是白色的。)
自适应亮度对比度,可提高文本在智能手机上的「可读性」和视觉舒适度
前人又说高对比度更有利于阅读,又说高对比度增加视觉压力,到底如何是好?
下面的实验说明,抛开时间维度谈「可读性」都是耍流氓。
人们在智能手机显示屏上阅读时,文本和背景之间的亮度对比度对视觉感知有很大的影响。
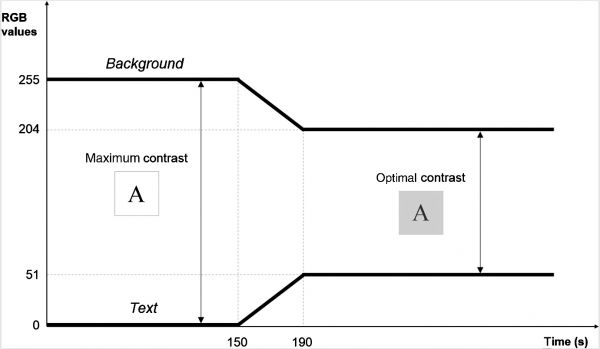
《Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays》一文,通过2个实验,提出并证实了一个理想的模型:随着时间的推移,将对比度从最高,逐渐降低为一定数值,不仅可以增强文本的「可读性」和视觉舒适度,同时还能降低了智能手机的能耗。这是一种非常适合智能手机等终端的显示模型。
详细实验:
实验1:
鉴于一些研究表明:
高对比度有利于人们集中精力、快速阅读文字;
在显示器上阅读,对比度过高会导致视觉压力;
对比度的连续变化,会导致视觉不适。
因此,提出一种随着时间的推移逐渐降低亮度对比度的理想自适应模型:在阅读开始使用高对比度,便于让人集中精力;随后随着时间变化,慢慢降低对比度,之后持续不变,以期减轻人长时间阅读的视觉压力。
一共设置了3组实验:
白背景,文字颜色改变:由黑到白;
文字颜色一直黑色不变,背景颜色由白到黑渐变;
文本从黑色逐渐变为白色,而背景颜色以相同的速度从白色变为黑色。

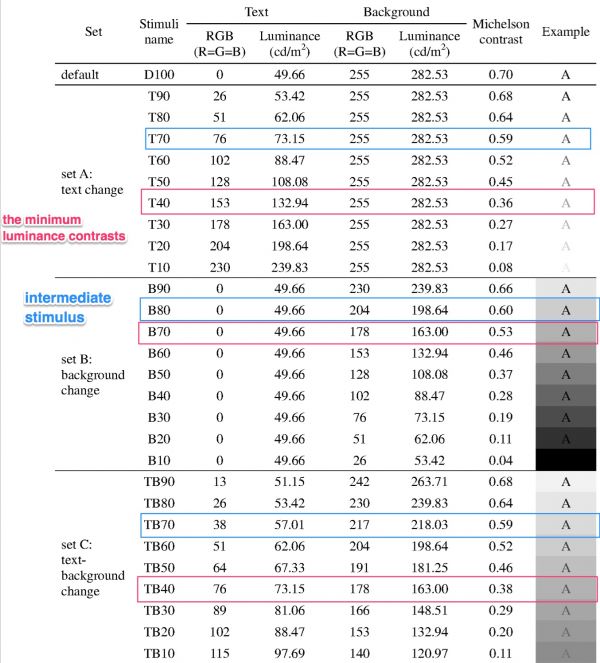
3组实验参数及测量结果
测试结果:
与早期的研究结果相反,当文本和背景之间的亮度对比度最大时,阅读速度最快。
当亮度对比度降低时,每组视觉舒适度都迅速下降。
对比得出,组C 文本和背景的亮度同时变化,获得了最高的舒适度。
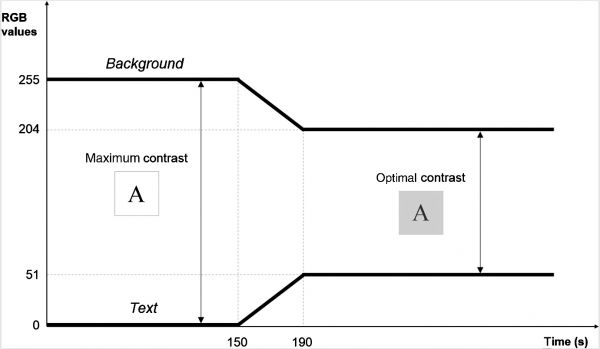
通过一系列用户测试,开发出了智能手机显示器的亮度对比度随时间变化的自适应模型:

Adaptive luminance contrast: gradual decrease between text and background as time passes.
因为高对比度可以帮助用户首先集中精力阅读。他们最开始也觉得这样的对比值的在视觉上很舒适。
然而,如果使用者持续很长时间,则会感到视力疲劳。
因此,亮度对比度开始在150秒后变化;因为通常在这段时间后,人们更多的集中精力于当前阅读当的内容上。
最终的亮度对比度确定为0.52,考虑平均识别感受范围的变化,文本的RGB值 51,背景为204。为了避免用户因为亮度变化而感到改变,文本和背景之间的亮度对比度缓慢切换时间为40秒。

RGB 204 的浅灰背景色,与RGB 51的深灰文字色
实验2:
设置3组实验:
白底黑字;
自适应对比度;
B70——从之前的用户测试中选出的的最佳阅读表现的数值。
使用脑电波的脑波分析测量「可读性」、视觉舒适度和生理压力。
测试结果证实,自适应对比度模式,可读性、阅读速度、舒适度表现都是最好的。
在智能手机显示器上应用自适应亮度对比有两个主要优点:
首先,通过保持阅读性能和视觉舒适度之间的平衡,用户可以在舒适、可读性佳的状态下长时间阅读内容。
其次,与目前普通的智能手机显示形态相比,自适应模型能耗更低;因此,它具有节省电池电力的潜力。
所以说,自适应亮度对比度,是一种实现文本和背景之间的最佳亮度对比度的新方法。

扫码加微信






